Projet de design
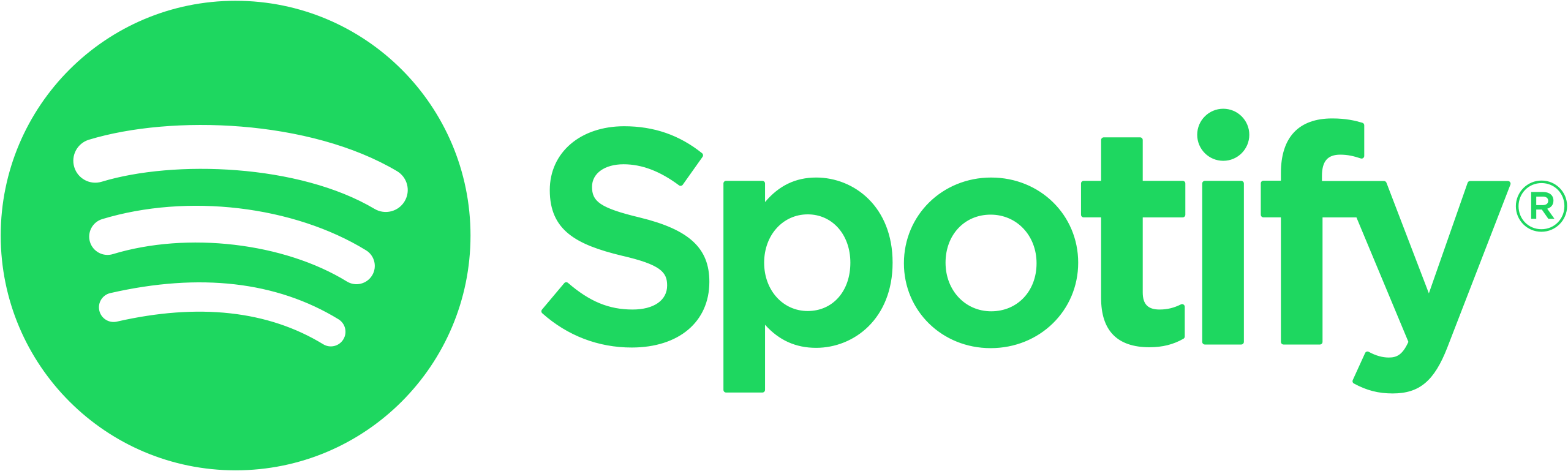
Spotify - Redesign de l'interface
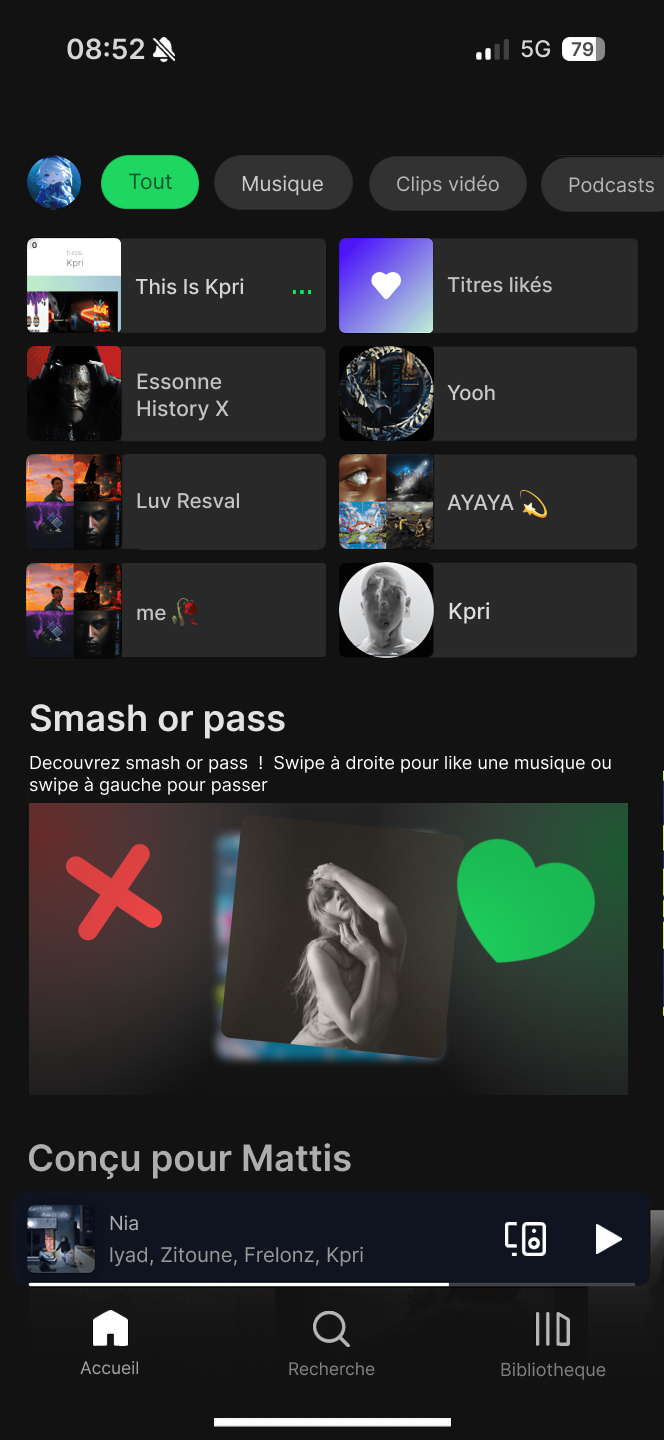
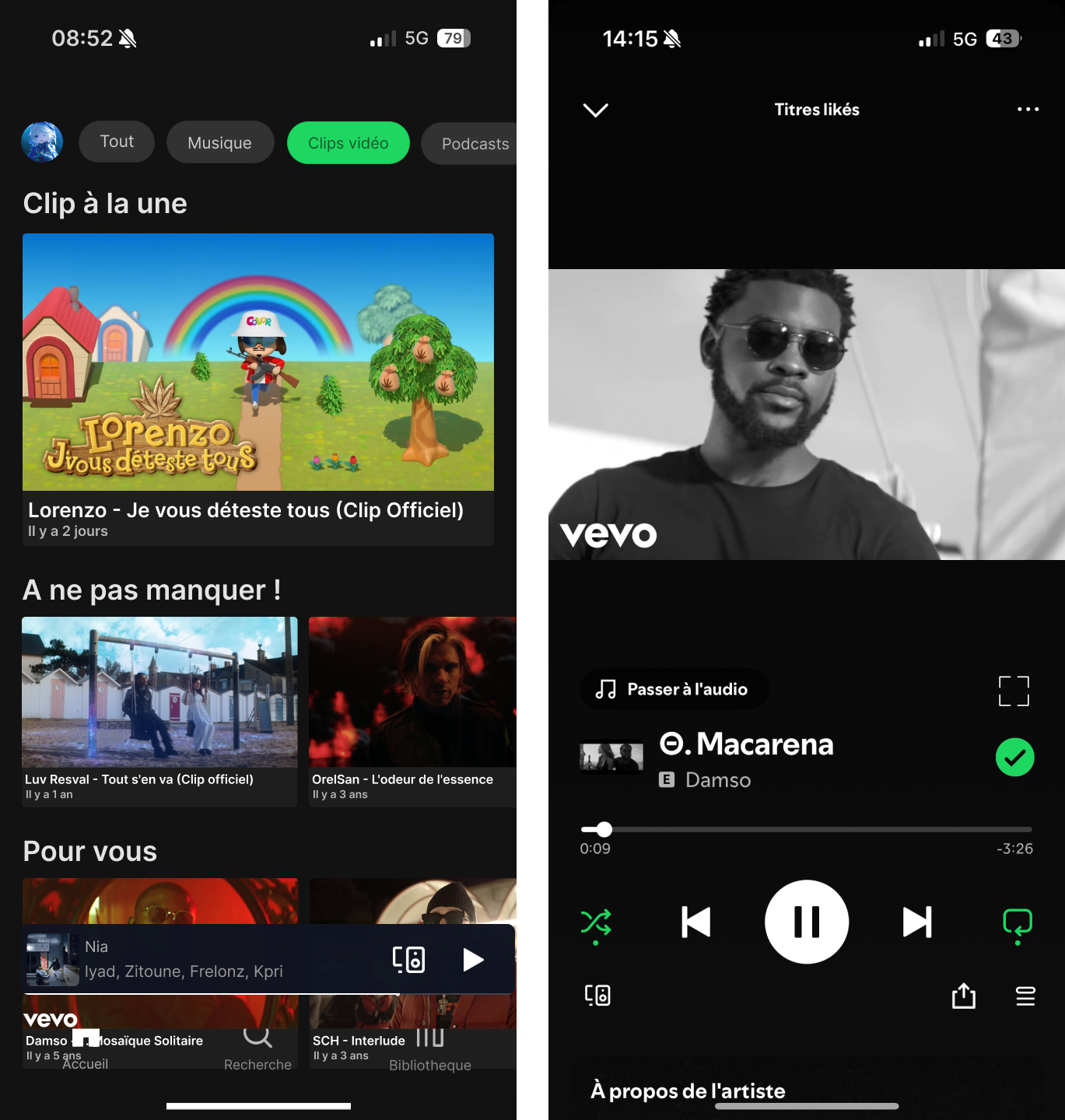
Dans ce projet de redesign pour Spotify, j'ai introduit une section dédiée aux clips vidéo pour enrichir l’expérience visuelle, ainsi qu'une fonctionnalité interactive inspirée de Tinder (« Smash or Pass ») qui simplifie et dynamise la découverte musicale par un swipe intuitif.